Meu Portfólio
Meu portfólio com alguns dos projetos que já desenvolvi.
Checkfrio
SaaS de checklist e geração de PMOC
O checkfrio é um sistema SaaS, onde supervisores da área da área de refrigeração pode adicionar seus contratos, equipamentos e técnicos, gerar relatório, gráficos, acompanhar as atividade de toda a sua equipe de forma simples e gerar PMOC com apenas um clique. A ideia desse projeto surgiu diante de uma necessidade real do mercado para empresas desse setor. Estou construindo uma plataforma moderna com Next.js e Strapi para gerencia todo o conteúdo.

- React
- Next.js
- Tailiwind CSS
- Strapi API
- React Query
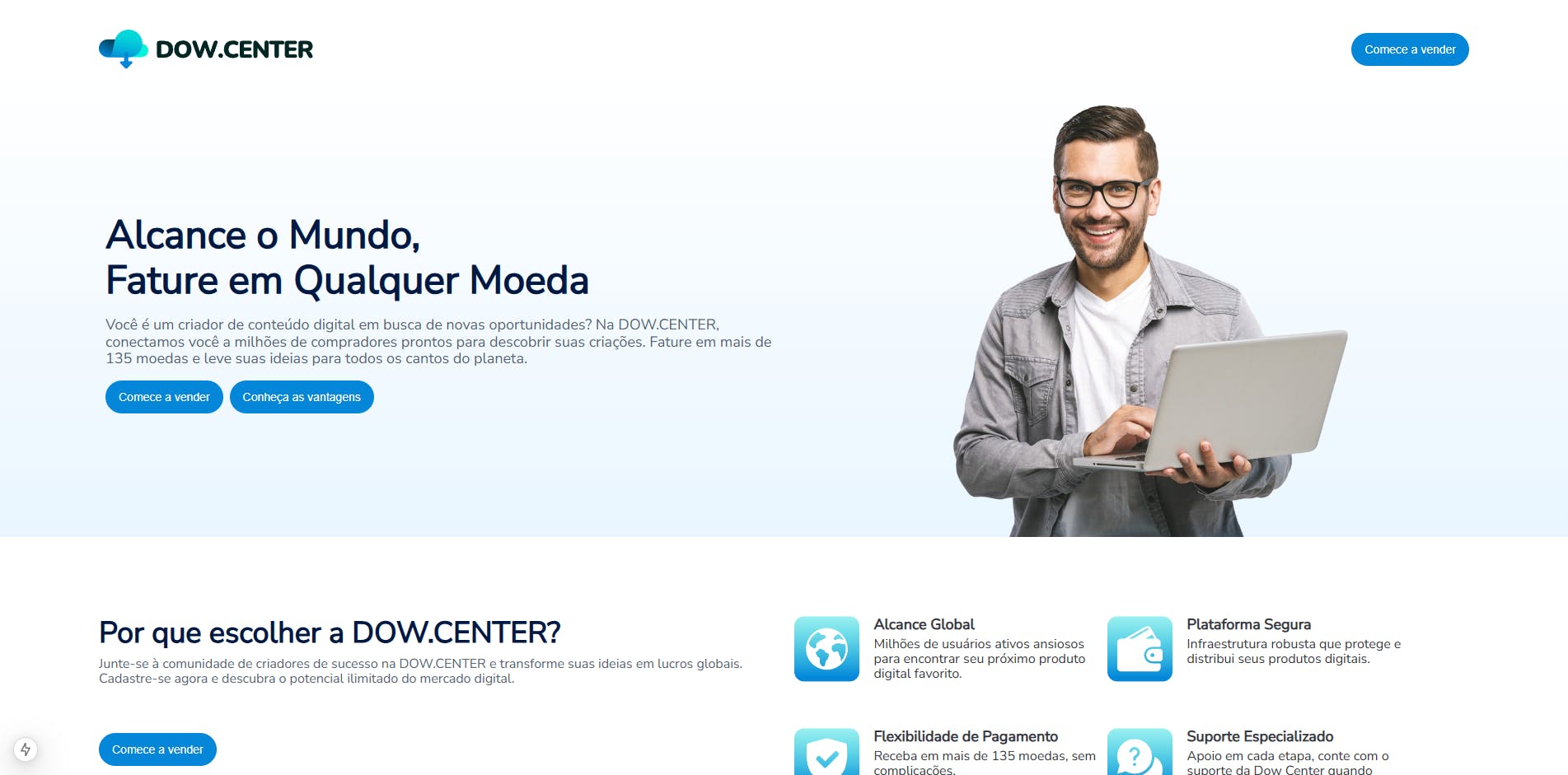
Dow Center - Plataforma Institucional
Fui o responsável por todo o desenvolvimento front-end do site institucional do Dow Center. O projeto foi desenvolvido a partir de um design no Figma, que transformei com precisão em uma aplicação responsiva, acessível e funcional, utilizando React com Next.js, Elastic UI (EUI) e Emotion para estilização com CSS-in-JS. Implementei mais de 20 páginas e modais com base nas diretrizes do design, garantindo fidelidade visual, performance e ótima experiência do usuário em diferentes dispositivos. Criei componentes reutilizáveis, apliquei boas práticas de organização de código e mantive o foco em acessibilidade e usabilidade. Além disso, todo o projeto foi estruturado para facilitar a manutenção e evolução futura, com atenção especial à responsividade e consistência visual entre o layout do Figma e a versão final.

- Nextjs
- React
- Emotion
- Elastic EUI
- slick carousel
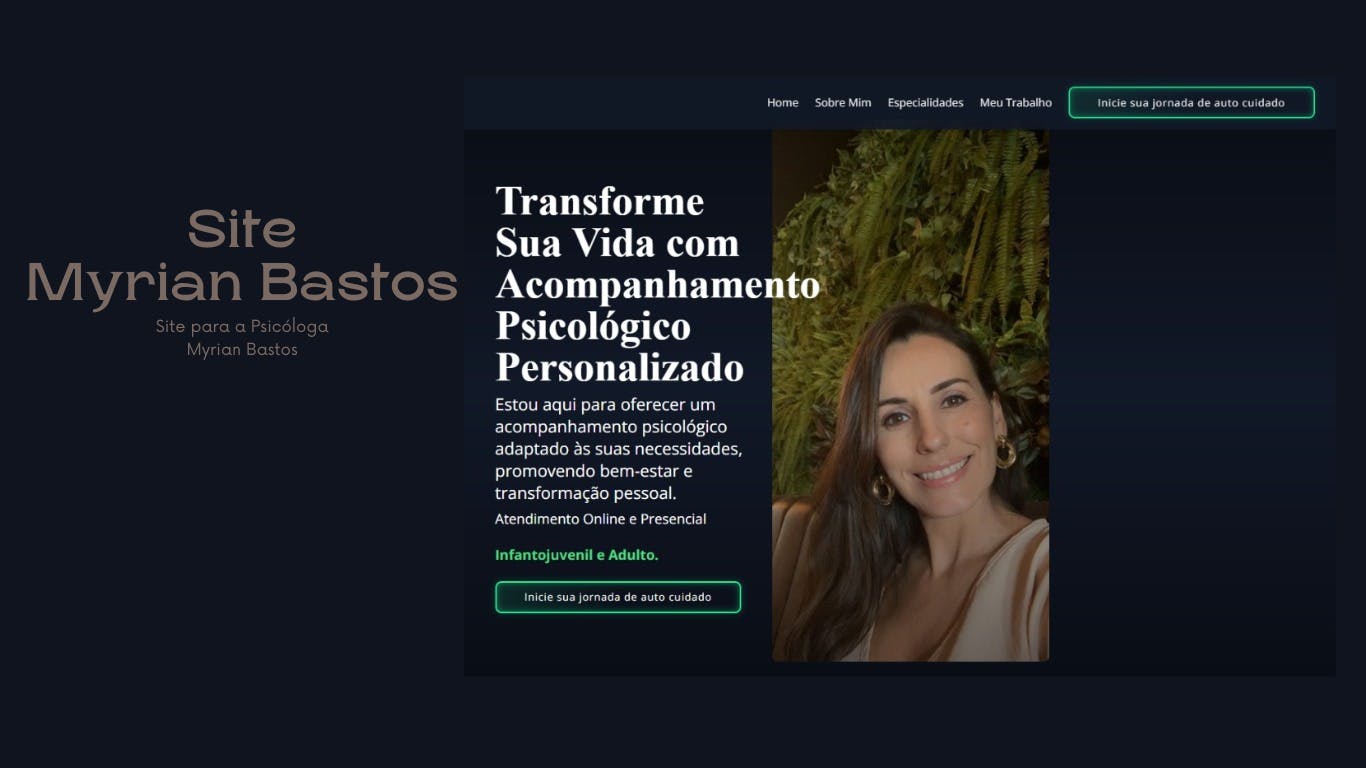
Landing Page Myrian
Site psicóloga
Site desenvolvido para a psicóloga Myrian Bastos. Utilizando Next.js, React.js

- React
- Nextjs
- Tailiwind
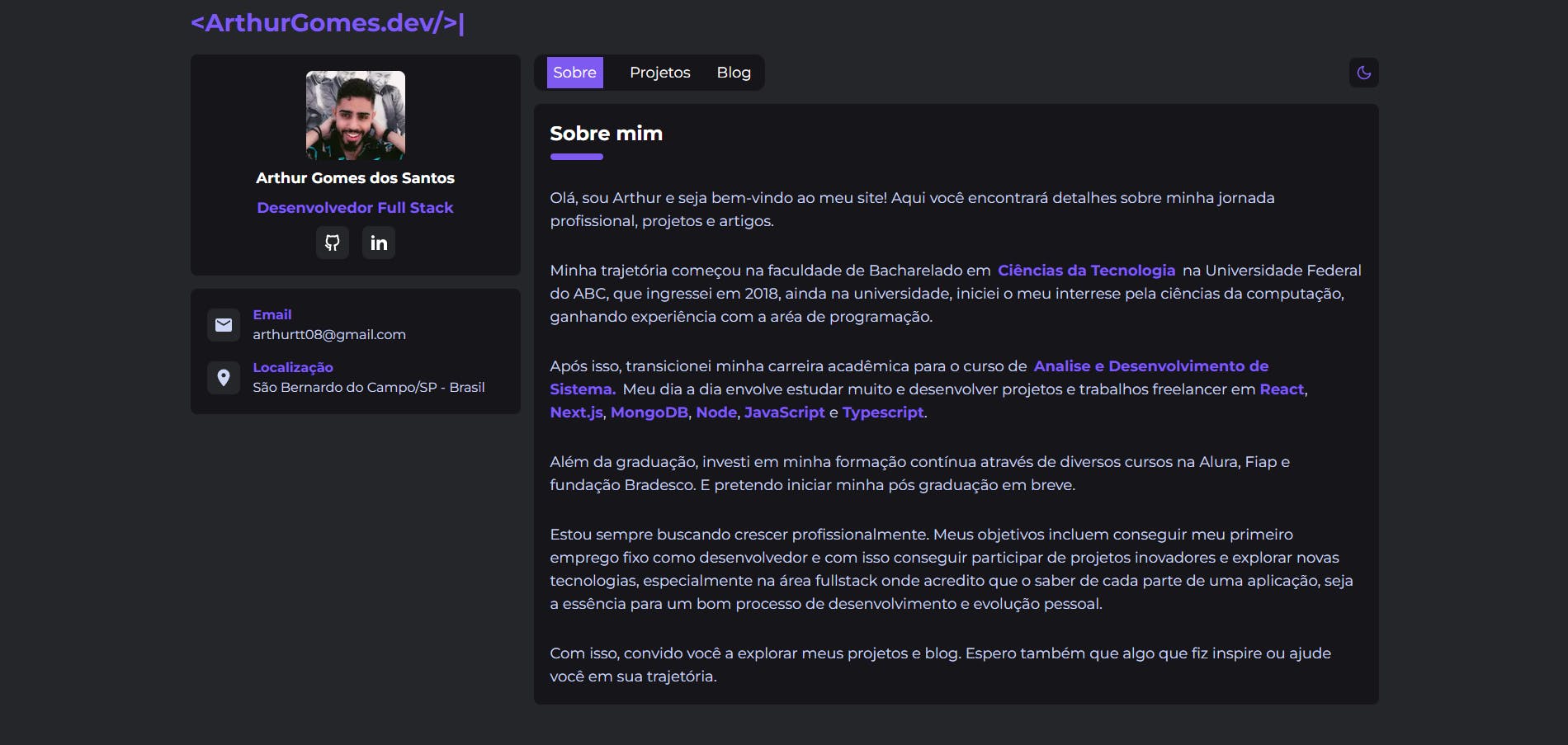
Meu portfólio
Site pessoal e blog
Esse é a 5 portfólio que eu contruo, esse o meu definito esse que vocês estão vizualizando agora

- React
- Tailiwind
- Nextjs
- Prismic
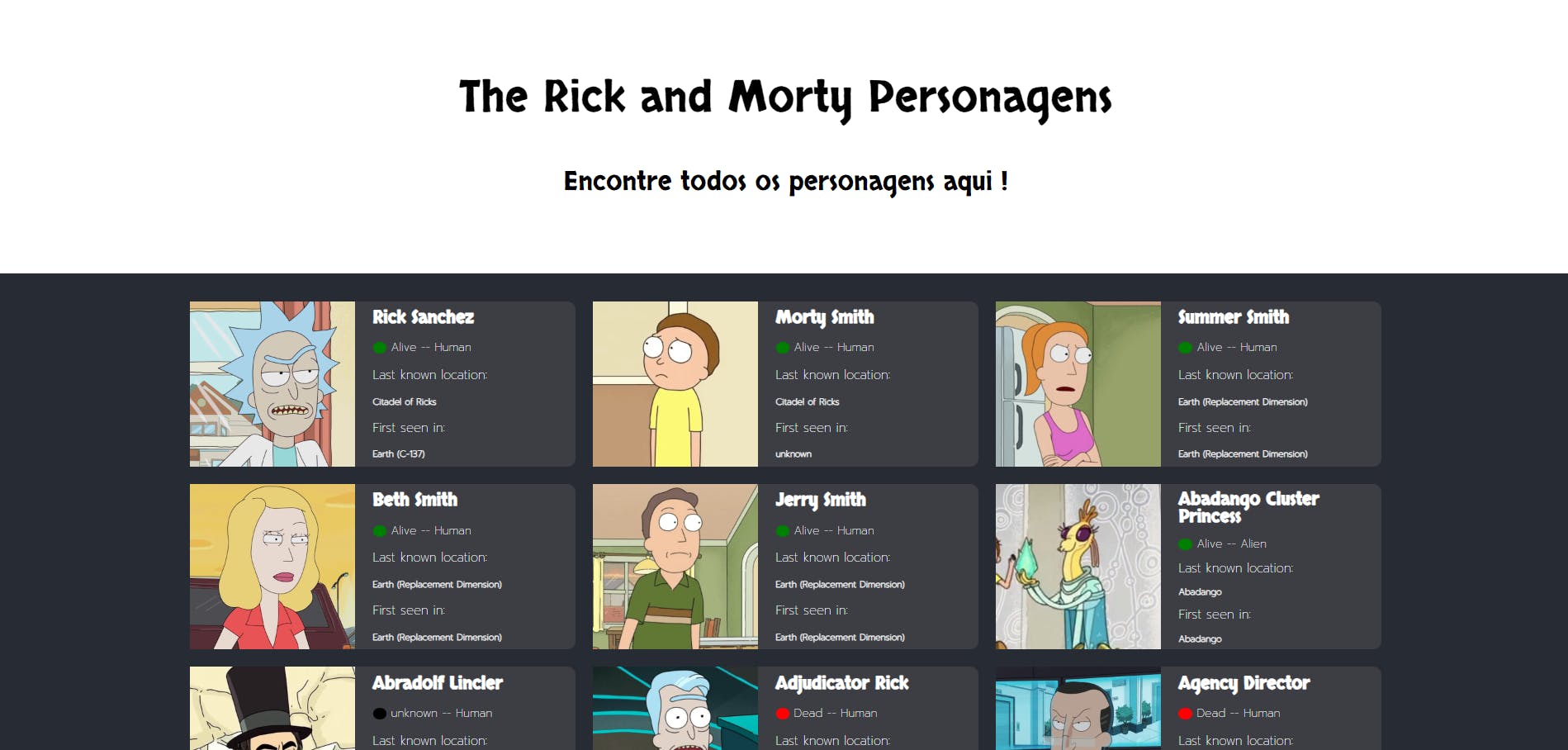
Rick and Morty
Consumindo API do Rick and Morty API site
O desafio foi aprender a consumir API com o react, utilizei Axios para obter os dados http e usei o padrão API rest para consumir a API e construir o front-end com os dados da API

- React
- Axios
- StyledComponents
- JavaScript
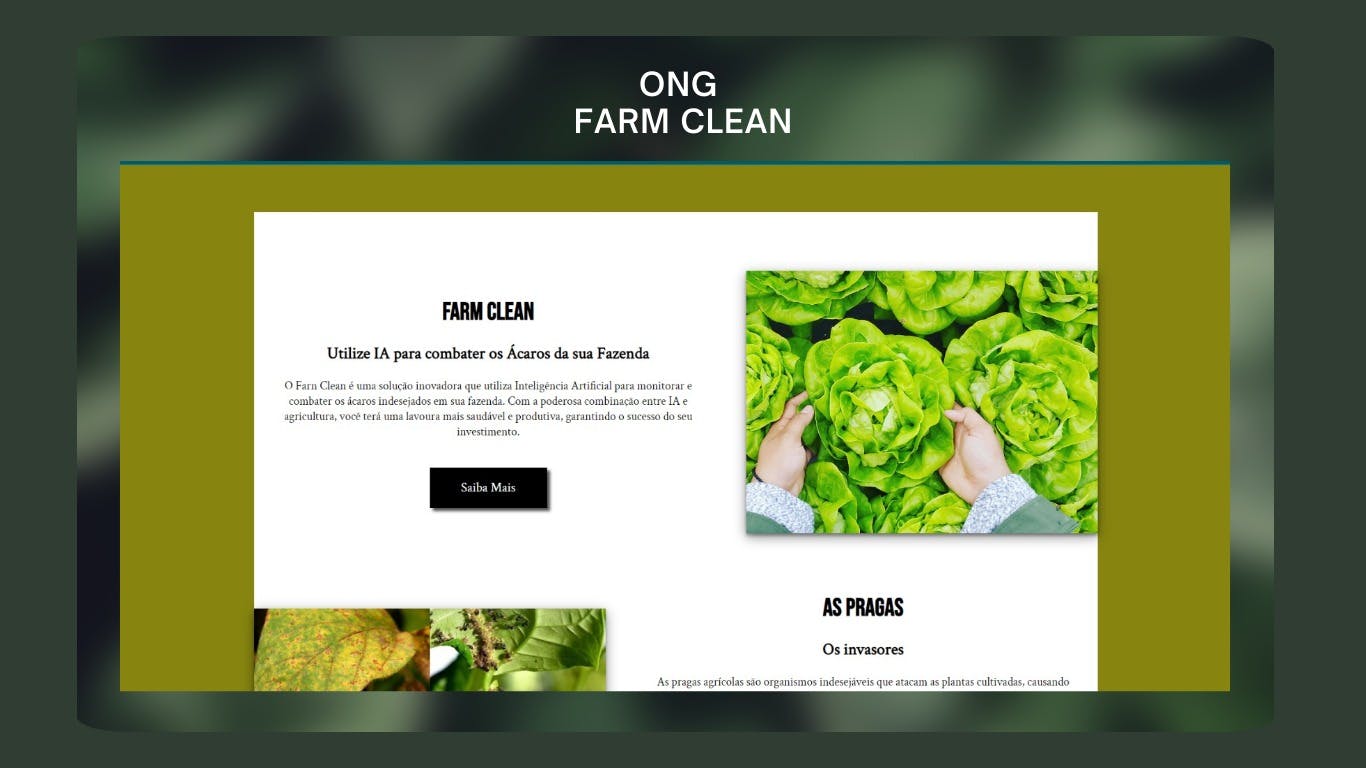
ONG Farm Clean
IA generativa nas fazendas
Desafio proposto pela microsoft e a ong caça-fome. Nosso time teve o desafio de desenvolver uma solução em um software que interaja com uma IA generativa. Fui responsável por da vida a essa ideia e criar a prototipagem incial do projeto.

- React
- StyledComponents
- Figma
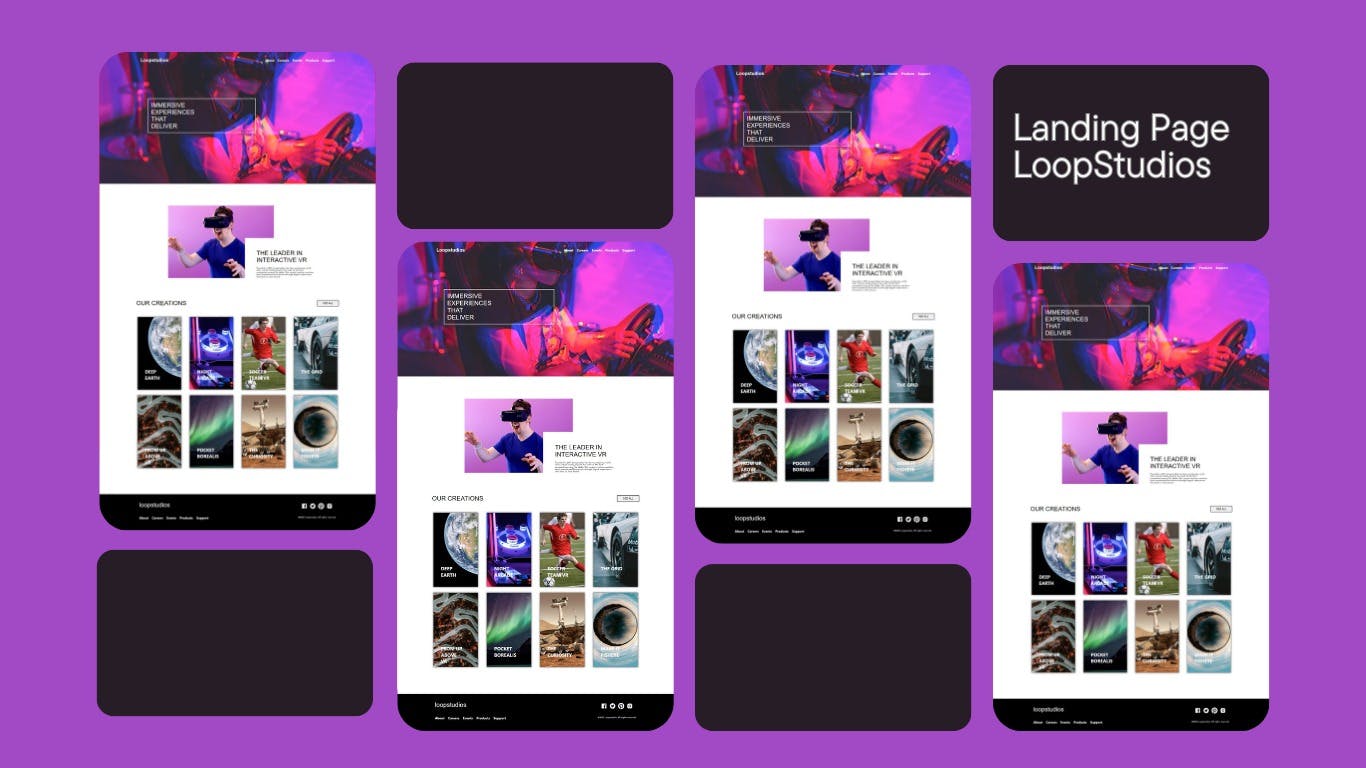
Landing Page Loopstudios
Loopstudios web site
O desafio foi proposto pelo site Frontend Mentor e foim fornecido o design pelo figma. O objetivo foi construir um projeto real para desenvolver habilidades.

- React
- JavaScript
- StyledComponents
- Figma
Github
Consumindo a API do github
Desenvolvi um site que consome a API do GitHub, utilizando styled-components criei uma interface visualmente atraente, seguindo o layout do Figma.

- React
- Figma
- StyledComponents
- GithubAPI
- JavaScript
- Axios
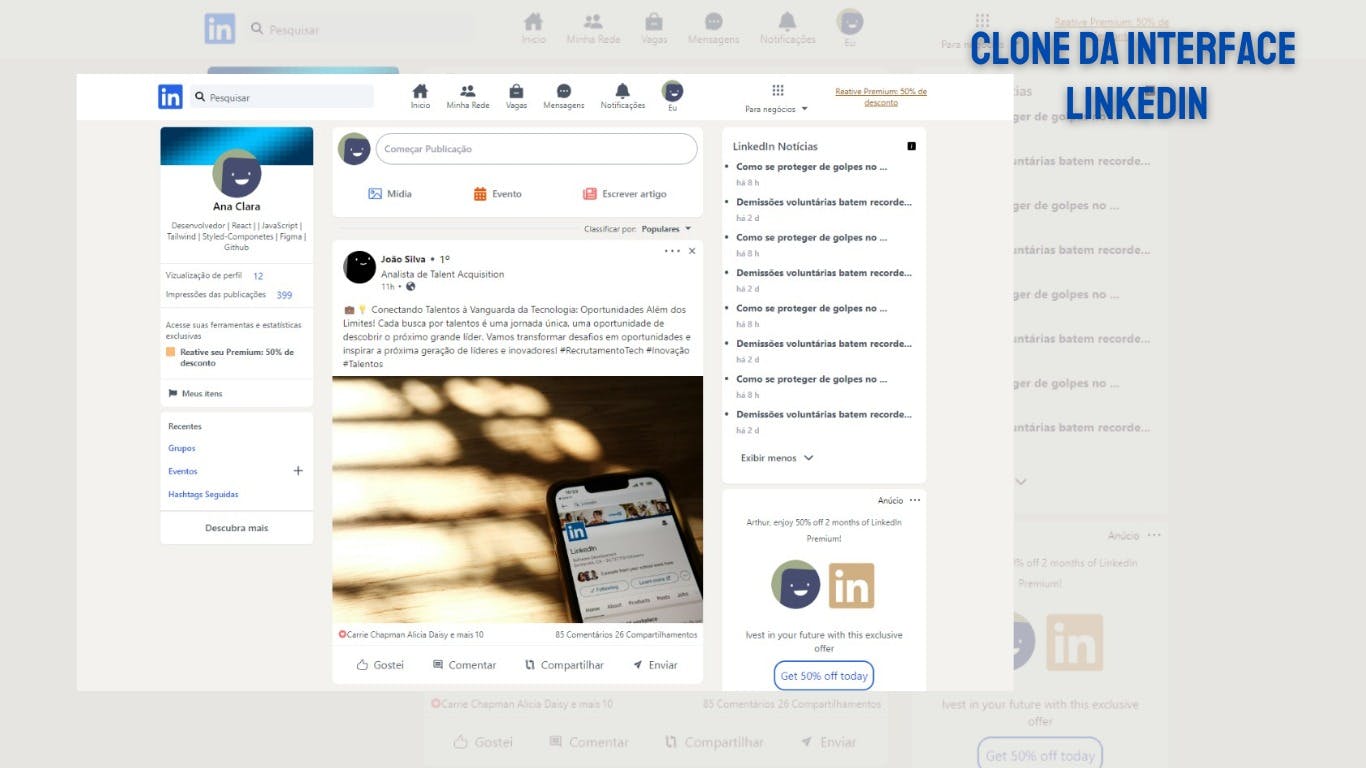
Clone Linkedin
Uma pagina para simular o Linkedin Web
O projeto é um desafio pessoal que proposto a mim mesmo: construir a página principal do LinkedIn com todas as suas funções, modais e estilo.

- React
- Tailiwind
- Vite
- Radix
Mana roxa
Blog de jogos
Mana roxa é um blog dedicado ao universo dos videogames. Exploramos clássicos, análises de lançamentos, e notícias do mundo dos jogos, trazendo uma perspectiva apaixonada para gamers de todos os níveis

- React
- Nextjs
- JavaScript
- Figma
- Tailiwind
- Prismic